Building an Interactive Terminal in Next.js
Software engineer and founder with a background in finance and tech. Currently building aVenture.vc, a platform for researching private companies. Based in San Francisco.
Overview: Goal & Key Challenges
Building an embedded terminal UI with macOS-style window controls in Next.js (App Router). Key challenge: managing shared window state across components/routes without hydration errors using React Context.
1: Component Architecture
Key components and their roles:
1.1: Global State Provider
- Role: Central React Context placed in the root layout (
app/layout.tsx) to manage state for all registered window components.
1.2: Feature Client Components
- Role: Represent features/pages (e.g., Blog) designed to behave like independent, controllable windows.
- Integration: Use a custom
useRegisteredWindowStatehook to connect to the global provider, accessing their specific state (windowState) and control functions (minimize,maximize, etc.).
1.3: Floating Restore Buttons
- Role: Reads the global state to display buttons allowing users to restore minimized or closed windows.
1.4: Terminal Component
- Role: The interactive terminal UI itself, also registered as a window via the
useRegisteredWindowStatehook for consistent control.
1.5: Window Control Buttons
- Role: Provides standard macOS-style UI buttons (close/minimize/maximize).
- Integration: A simple UI component accepting
onClose,onMinimize,onMaximizecallbacks provided by its parent window component (which obtains them from the registration hook).
2: Window State Management
Managing multiple window states across pages required a global React Context pattern to avoid hydration issues common with local state management.
Problem: Local State & Hydration Conflicts
Component-local state (even with localStorage) caused server-client UI mismatches (hydration errors) and was complex for multiple windows. Solution: A global registry via React Context.
2.1: Global Context Details
- Uses
React.createContextto define a central store. - Holds a record mapping unique window IDs to their information (
id,icon,title,state). - Provides access to the shared
windowsstate object and management functions (registerWindow,setWindowState, etc.).
2.2: Provider Implementation
- The Context Provider component wraps the
RootLayoutinapp/layout.tsx, making the state available application-wide. - Internally uses
useStateto hold and update the centralwindowsrecord. - A client-side
useEffecthook conditionally adds CSS classes (window-maximized,window-minimized) to the<body>tag based on the overall window state. This allows global CSS to adjust shared layout elements (like headers) without complex prop drilling.
// Simplified app/layout.tsx structure
import { GlobalWindowRegistryProvider } from "@/lib/context/GlobalWindowRegistryContext";
// ... other imports
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>
<Providers>
<GlobalWindowRegistryProvider>
{/* ... layout elements ... */}
<main>
{/* Registered components like ClientTerminal */}
{children}
</main>
<FloatingRestoreButtons />
</GlobalWindowRegistryProvider>
</Providers>
</body>
</html>
);
}
2.3: Registration Hook
- Purpose: Allows individual components (acting as windows) to register with the global context, retrieve their current state, and receive functions to modify that state.
- Mechanism: A custom hook that encapsulates the logic for consuming the context and handling the registration/unregistration lifecycle automatically using
useEffect. - Returns: Provides the component with its specific
windowState, memoized action functions (minimize,maximize,close,restore), and a requiredisRegisteredboolean flag to ensure rendering only occurs safely after client-side hydration and registration is complete.
Key Implementation Points
- Hydration Safety: Always check the
isRegisteredflag from the hook before rendering state-dependent UI to prevent server/client mismatches. Render default/loading state untilisRegisteredistrue. - Layout Control: Each window component is responsible for its own layout styling (e.g.,
position: fixed, dimensions, z-index) based on itswindowState. - Minimized/Closed State: When minimized or closed, components typically render
null. The separateFloatingRestoreButtonscomponent handles the UI for restoring them. - Targeted Global CSS: Use
body.window-maximized/body.window-minimizedclasses sparingly to adjust shared elements (like site headers) without interfering with individual window component layouts.
3: Server/Client Data Flow
Passing non-serializable data (like JSX elements or functions) directly from Server Components to Client Components causes errors in Next.js.
Problem: Non-Serializable Data Across Boundaries
Data crossing the Server-Client boundary must be JSON-serializable. Complex objects, functions, or modules required on the server (like fs) cannot be passed directly, leading to client-side errors or broken Hot Module Replacement (HMR).
Solution: Keep Server Logic Server-Side
The reliable pattern involves strict separation:
- Isolate Server Logic: Create utility functions marked with
"use server"or usingimport "server-only". These handle server-specific tasks (DB access, API calls, file reads) and process data into simple, serializable formats (plain objects/arrays). - Orchestrate in Server Component: The main Server Component (e.g., a page) calls these utilities, gathers the necessary data, and ensures it's fully processed into a serializable structure.
- Pass Clean Data: Pass only the processed, serializable data as props to the top-level Client Component wrapper for the feature.
- Render on Client: The Client Component receives the clean data and uses it to render its UI sub-components. This prevents server-only code or non-serializable data from attempting to run on or be sent to the client.
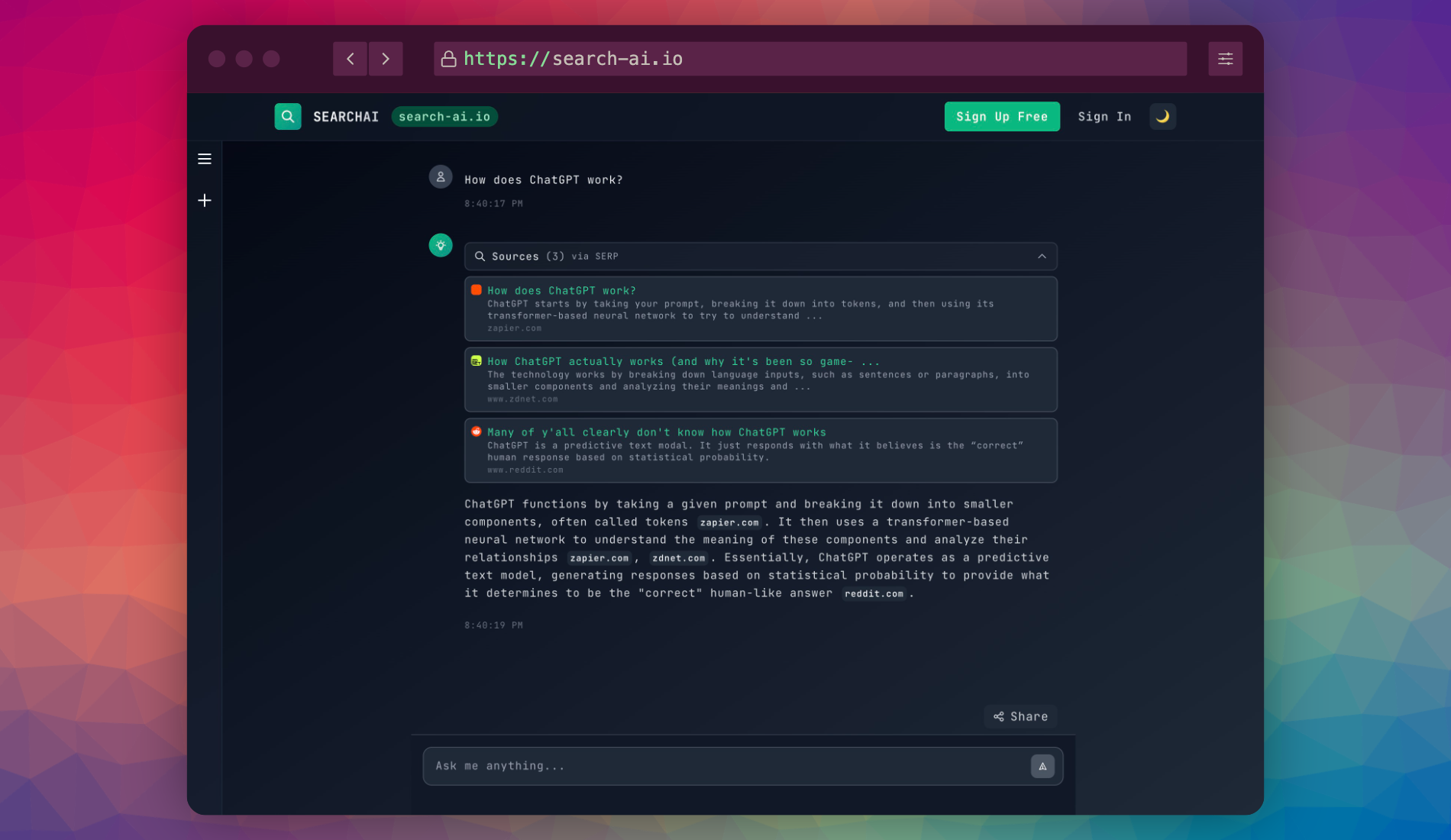
4: Auto-Scrolling Terminal
Implemented using standard React hooks:
How it Works
useRefobtains a direct reference to the terminal's scrollable container element.useEffectmonitors changes in the command history (managed in a separateTerminalContext).- When history updates, the effect programmatically sets the container's
scrollTopto itsscrollHeight, ensuring the latest output is always visible.
5: Command Handling
Command processing logic is centralized for maintainability:
How Commands Are Processed
- User input is captured by the terminal component.
- A
useTerminalhook takes the submitted command string. - The hook passes the command to a central, asynchronous
handleCommandfunction. handleCommandis responsible for:- Parsing the input (command and arguments).
- Matching against predefined commands or known application routes.
- Performing the appropriate action—returning formatted text output, calling separate search logic, using Next.js's
useRouterfor client-side navigation, or returning structured error messages.
6: Syntax-Highlighted Code Blocks with PrismJS
Creating responsive, syntax-highlighted code blocks with proper dark mode support required solving several CSS conflicts.
Challenge: Dark Mode Compatibility
PrismJS's default themes assume a fixed color scheme. Making syntax highlighting work in both light and dark modes while maintaining consistent UI required custom CSS overrides and DOM structure simplification.
6.1: Implementation Approach
- Base Implementation: PrismJS handles the syntax tokenization and adds language-specific classes to code elements.
- Theme Integration: Import a basic PrismJS theme in the root layout:
// app/layout.tsx
import './globals.css';
import './code-blocks.css';
import '../components/ui/code-block/prism-syntax-highlighting/prism.css';
- Component Structure: A custom
CodeBlockReact component provides the macOS-style window UI around the pre/code elements. - Custom Theme Overrides: Dark mode specific styles in
code-blocks.cssoverride PrismJS's default theme for dark appearances.
6.2: Solving Dark Mode Text Highlighting
One persistent issue was text shadow/highlighting in dark mode. PrismJS's default styling includes text shadows and background colors that conflicted with our dark theme.
The solution required multiple CSS overrides:
/* Force remove backgrounds and text shadows from ALL tokens */
pre[class*="language-"] *,
code[class*="language-"] * {
text-shadow: none !important;
background: transparent !important;
box-shadow: none !important;
}
/* Override PrismJS token styles for dark mode */
.dark .token.comment,
.dark .token.string,
.dark .token.function /* etc... */ {
color: #specifc-color; /* Color-only syntax highlighting */
background: transparent !important;
}
These rules ensure tokens are styled with color only, not backgrounds or shadows.
6.3: Fixing Rounded Corner Rendering
Another challenge was border radius rendering artifacts. The complex nesting of elements with borders and backgrounds created visual glitches at the rounded corners.
The solution was to simplify the DOM structure:
<div className="rounded-lg overflow-hidden"> {/* Single container with rounded corners */}
{/* Header */}
<div className="rounded-t-lg">
<WindowControls />
</div>
{/* Content */}
<div>
<pre className="...">
{children}
</pre>
</div>
</div>
This flatter structure avoids border conflicts and ensures clean rounded corners.
6.4: CSS @apply Issues
Using Tailwind's @apply directive in global CSS caused linting errors. Replace:
/* Problematic */
:not(pre) > code {
@apply bg-gray-100 dark:bg-gray-800 px-1.5 py-0.5 rounded text-sm font-medium;
}
/* Solution - standard CSS */
:not(pre) > code {
background-color: #f3f4f6; /* bg-gray-100 */
color: #111827; /* text-gray-900 */
padding: 0.125rem 0.375rem; /* px-1.5 py-0.5 */
border-radius: 0.25rem; /* rounded */
/* etc. */
}
.dark :not(pre) > code {
background-color: #1f2937; /* dark:bg-gray-800 */
color: #f9fafb; /* dark:text-gray-50 */
}
Summary
- Global State: React Context in the root layout is effective for managing shared UI state (like window status) across different routes in the Next.js App Router.
- Hydration: A custom registration hook (like
useRegisteredWindowState) combined with anisRegisteredflag helps safely manage client-side state dependent on context, preventing hydration errors. - Data Flow: Maintain strict separation between server-side data fetching/processing and client-side rendering. Pass only serializable data from Server to Client Components.
- Syntax Highlighting: When integrating libraries like PrismJS, focus on simplifying DOM structure and providing explicit theme overrides for dark mode compatibility.
- CSS Complexity: Use
!importantflags judiciously when working with third-party CSS that conflicts with your theme. Prefer explicit selectors over complex nesting that can lead to specificity wars.